
Arc Browser
Arc is a stunningly modern browser—fast, creative, and built to supercharge your productivity.
Hello! I'm Pinal Bhatt, I'm Human & I'm Software Engineer, and I love writing code! Though enjoying adrenaline rush from the new AI realm. Yes! I am always on learning ramp!
This site is a space where I share insights, tutorials, articles, and resources on topics such as AI, programming, microservices, cloud computing, serverless architectures, & other technologies and topics like JavaScript, Node.js, TypeScript, Vue, Angular, React, Astro, Postgres, Mongo, Kafka and many more
You’ll also find a few personal reflections, tips on healthy living—because I believe good health fuels great work—and the occasional offbeat thought. After all, health is wealth!

Health, Family, Wellness, and Technology

Welcome to my digital corner, where I share insights on the ever-evolving world of AI, programming, and software development. From the latest advancements in generative AI to cutting-edge developer tools and web design trends, I explore how technology shapes our digital future. Whether it’s dissecting new frameworks, discussing ethical AI, or sharing productivity hacks for coders, I aim to bridge knowledge gaps and spark curiosity. Join me as I navigate the fast-paced tech landscape—one thought, tutorial, and trend at a time. Let’s build, learn, and innovate together!
Visit My Bits
A healthy, active life is the greatest gift we can give ourselves—and our loved ones. In this space, I share thoughts, articles, and resources on fitness, mental well-being, and holistic health. From effective workout routines and nutrition tips to mindfulness practices and the science of longevity, I explore how small, consistent choices lead to lasting vitality. Whether it’s breaking sedentary habits, finding joy in movement, or balancing tech life with physical wellness, my goal is to inspire and empower. Because when we take care of our bodies and minds, we show up stronger—for life, work, and those who matter most.
Visit My Bites
Welcome to my blog—a space where technology, creativity, and well-being connect. I share insights on software development, programming, AI, and the latest in tech, along with thoughts on health, wellness, fitness, and living a balanced life. From coding tips and emerging tech trends to mindfulness, movement, and personal growth, I explore how small choices shape both our digital and real worlds. I also reflect on the importance of friendships, family, and meaningful connections. Whether you're here for tech insights or life inspiration, I’m excited to share this journey with you. Let’s build, grow, and thrive together.
Visit My BlogBasic Pillars for Happy & Healthy Life!
Focusing on nourishing the body at the cellular level with whole, natural, unprocessed foods rich in essential nutrients, vitamins, and minerals. This supports immunity, energy, and cellular repair.
Incorporating regular physical activity—such as walking, yoga, or strength training—to improve circulation, boost endorphins, and maintain physical and mental well-being.
Prioritizing restorative sleep to allow the body to repair, balance hormones, and strengthen the immune system. Quality is emphasized over quantity, with recommendations for good sleep hygiene practices.
Addressing and managing stress, letting go of negativity, and cultivating emotional balance. Chronic stress is linked to numerous health issues, so practices like mindfulness, gratitude, and emotional detox are encouraged.

Arc is a stunningly modern browser—fast, creative, and built to supercharge your productivity.

Ever wondered which AI model is the best fit for your project? Here are some things to consider.

Accelerate development lifecycle with AI agents. Build fullstack & mobile apps all in one place.

Luke Coutinho is an Indian wellness expert, author, and entrepreneur known for his work in holistic healing, nutrition, and lifestyle coaching.

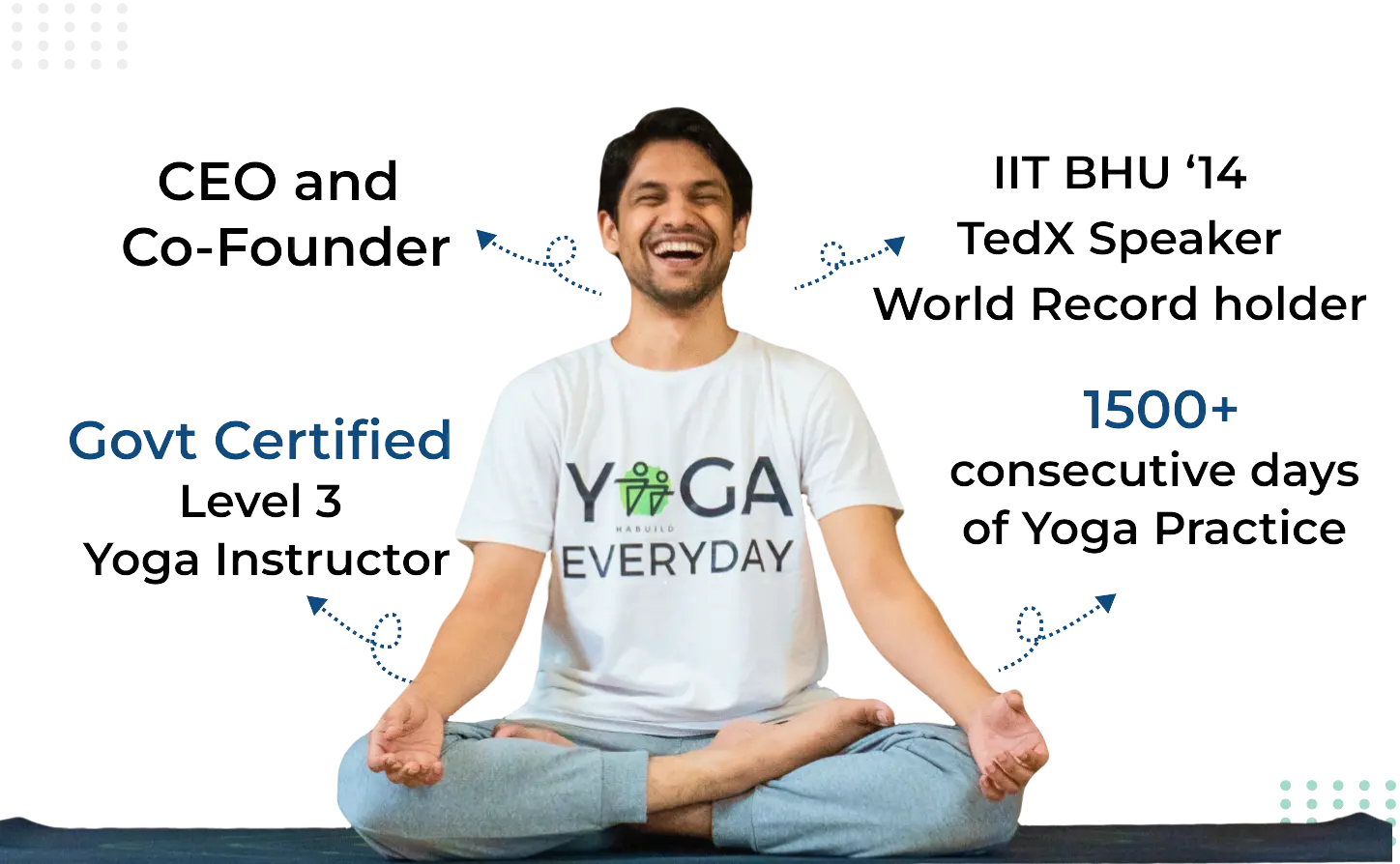
Saurabh Bothra, founder of Habuild.in, is a habit-building yoga trainer and wellness guru dedicated to transforming lives through daily practice.

My two wellness gurus whom I follow - Saurab Bothra & Luke Coutinho

The greatest gift to your loved ones is your good health — live fully, stay strong, and inspire others with your energy and happiness!

VS Code extensions enhance functionality, language support, and tools for better development.
Some worth tweets
Seven AIs. One prompt. Who nailed it? 👇 This week I gave them a landing page challenge: Design a full landing page for a fictional company called DevMode, a tool that lets you peek behind the UI to see the code. Full prompt + results in the thread 🧵
Introducing OpenAI o3 and o4-mini—our smartest and most capable models to date. For the first time, our reasoning models can agentically use and combine every tool within ChatGPT, including web search, Python, image analysis, file interpretation, and image generation.
Github now has password less authentication - Passkeys are generally available #GitHub #PasswordlessAuthentication #Passkeys github.blog/2023-09-21-pas…
Gemini 2.5 Pro is available to all Cursor users! You can enable the full 1M context window if you'd like. We're curious to hear how you think it compares to Sonnet.