
Bits
Welcome to my digital corner, where I share insights on the ever-evolving world of AI, programming, and software development. From the latest advancements in generative AI to cutting-edge developer tools and web design trends, I explore how technology shapes our digital future. Whether it’s dissecting new frameworks, discussing ethical AI, or sharing productivity hacks for coders, I aim to bridge knowledge gaps and spark curiosity. Join me as I navigate the fast-paced tech landscape—one thought, tutorial, and trend at a time. Let’s build, learn, and innovate together!

Arc Browser
Arc is a stunningly modern browser—fast, creative, and built to supercharge your productivity.

Microsoft Edge
Blazing fast, ultra-secure, and powered by AI—Microsoft Edge redefines the modern web experience.

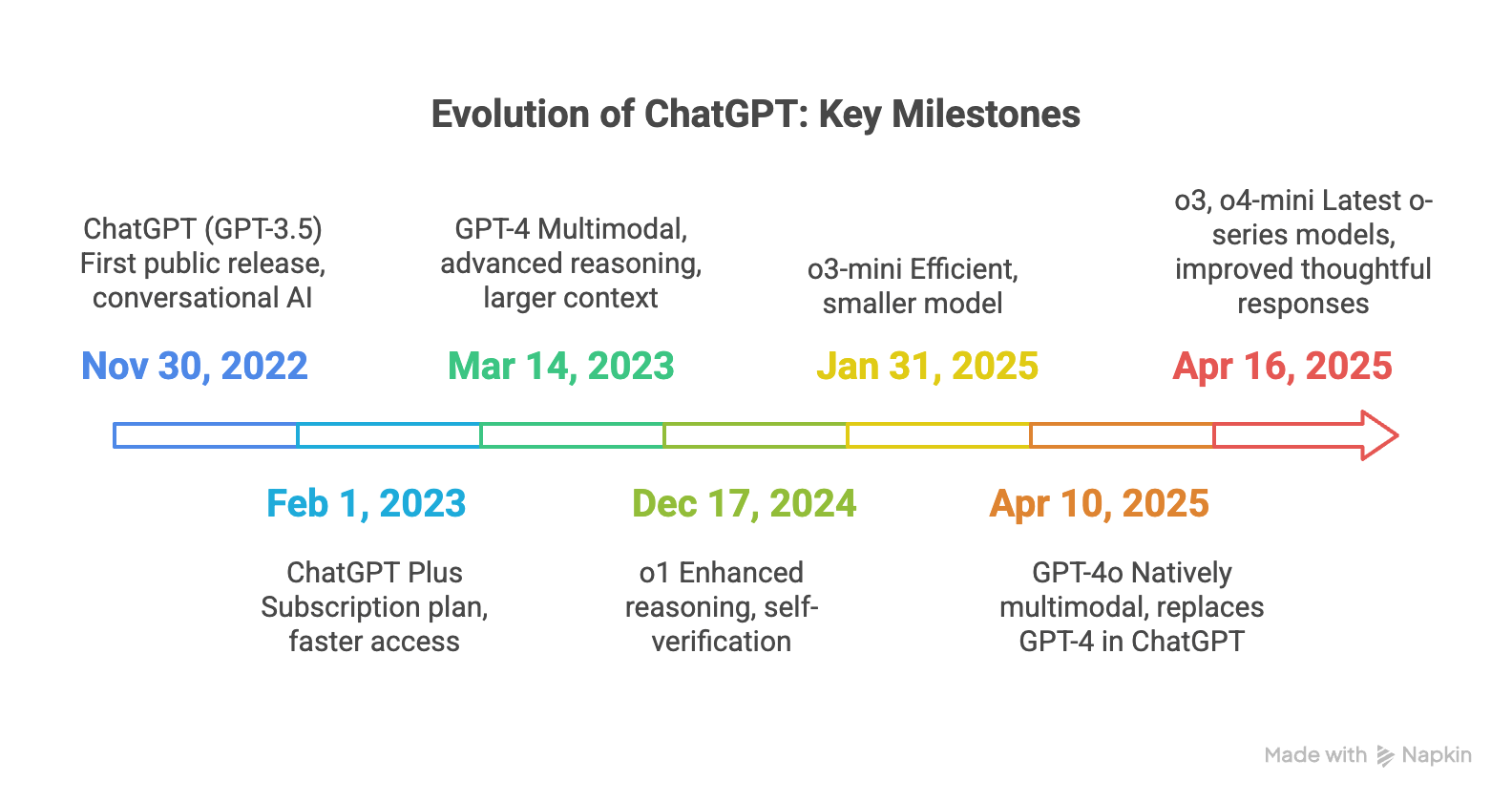
OpenAI ChatGPT: Key Milestones
Chronological overview of the significant releases and advancements in the ChatGPT series.

VS Code Extension: GistPad
Manage your code snippets and developer notes using GitHub Gists and repositories.

Which AI model to use with GitHub Copilot?
Ever wondered which AI model is the best fit for your project? Here are some things to consider.

Firebase Studio
Accelerate development lifecycle with AI agents. Build fullstack & mobile apps all in one place.

VS Code Extension: Swissknife
The developers swissknife. Do conversions and generations right out of vs code.

Build with bolt.net AI Agent
Unleash next-gen coding power with Bolt.new—your AI-infused, vibe-rich coding companion!

Great for AI vibe coding - lovable.dev
Lovable is your superhuman full stack engineer.

Flexbox Froggy
A game for learning CSS flexbox. Fun and engaging way to master Flexbox.

Peacock VS Code Extension
Peacock colors VS Code workspaces to help identify and distinguish them quickly and easily.

Tailwind CSS
Effortless styling, responsive, utility-first —Tailwind CSS turns your HTML into design magic.

Tailwind Playground
Online playground for Tailwind CSS that lets you use all it's features directly in the browser.

Introducing Jules: An Async Development Agent from Google
Meet Jules, a new AI agent from Google designed to help with software development tasks asynchronously.